
Front-End, Back-End trong lập trình website
Nếu bạn đã biết qua HTML, JavaScript, Python,… nhưng chưa định hình được là mình sẽ đi theo hướng nào: Front-End hay Back-End? Thì bài viết này sẽ giúp bạn hiểu rõ “Front-End, Back-End là gì” và tìm được con đường để đi tiếp.
Lập trình viên Front-End
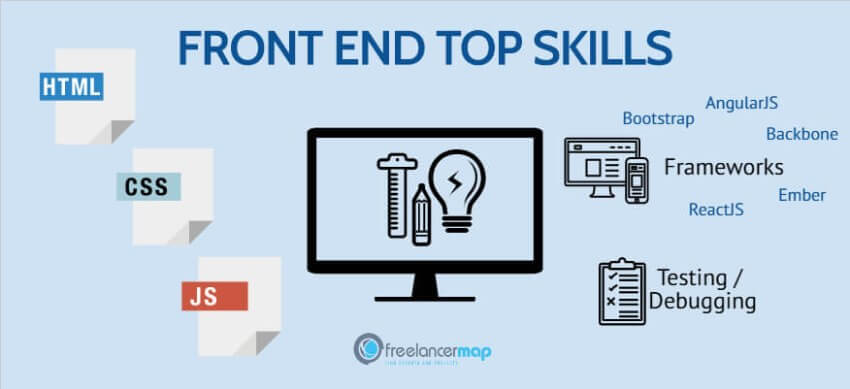
Phần front-end của một website là phần giao diện tương tác với người dùng. Tất cả những yếu tố mà bạn có thể nhìn thấy trên website đều thuộc về front-end từ phông chữ, màu sắc cho đến thanh menu, thanh trượt lên xuống. Tất cả chúng là sự kết hợp của HTML, CSS và JavaScript.
 Front-end phần giao diện tương tác với người dùng.
Front-end phần giao diện tương tác với người dùng.
Kỹ năng cần có và các công cụ hỗ trợ
Dĩ nhiên các lập trình viên phải luôn nắm vững phần kiến thức cơ bản về 3 ngôn ngữ chính là HTML, CSS và JavaScript để cung cấp cho người dùng trải nghiệm tốt nhất với giao diện tương tác.
Ngoài ra, các lập trình viên cần phải bổ sung cho mình những kiến thức về các framework như Bootstrap, Backbone, Angular JS,… để đảm bảo nội dung hiển thị tốt ở mọi thiết bị, gọi là thiết kế responsive. Còn có jQuery, thư viện JavaSript đa trình duyệt giúp bạn đơn giản hoá lập trình và tiết kiệm thời gian.
Đặc điểm nổi bật
Các lập trình viên front-end là những cá thể giỏi trong việc hợp tác với người khác, đặc biệt là các designer, để tăng tối đa trải nghiệm người dùng. Nếu nghiêm túc theo đuổi công việc, họ là bậc thầy xác định các vấn đề ảnh hưởng đến trải nghiệm người dùng đồng thời cung cấp các đề xuất mới và các giải pháp khắc phục.
Lập trình viên Back-End
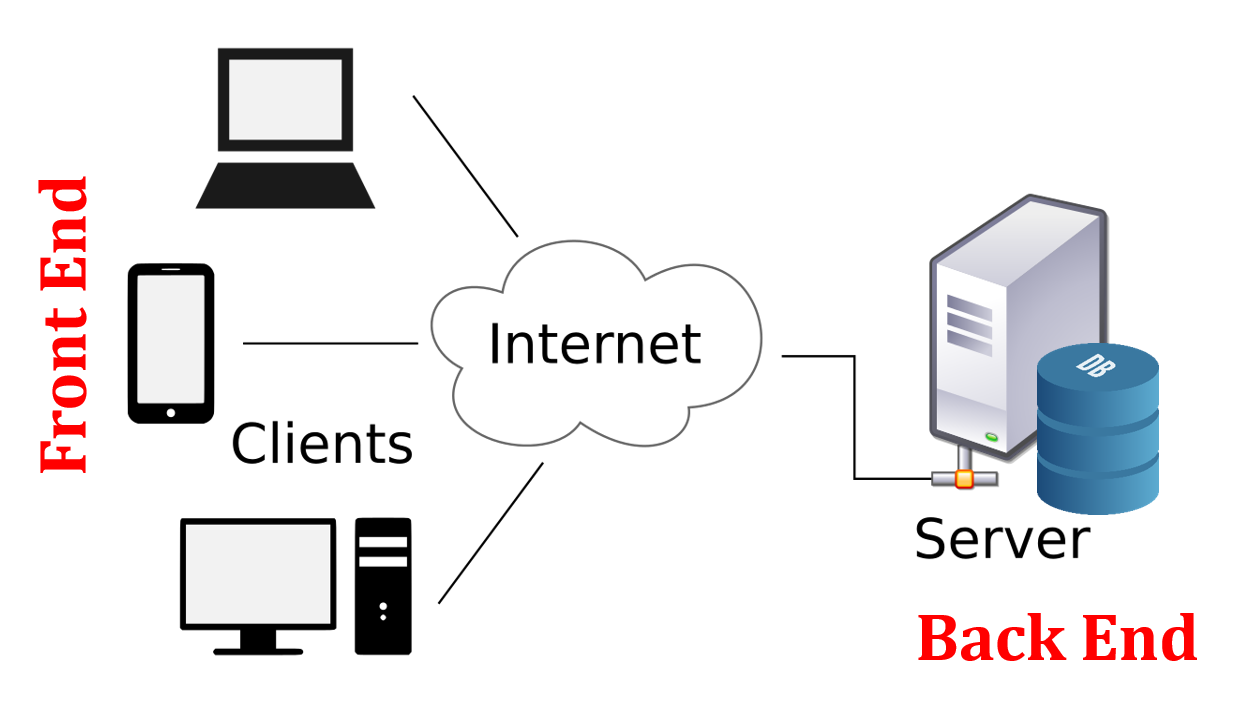
Để phần front-end của một website có thể hoạt động, thì back-end phải được xây dựng đủ tốt. Phần back-end bao gồm một máy chủ, một ứng dụng và một cơ sở dữ liệu. Code được viết bởi lập trình viên back-end là phần sẽ giúp front-end giao tiếp và tương tác với người dùng. Bất cứ yếu tố nào không thể nhìn thấy dễ dàng bằng mắt đều thuộc về công việc của lập trình viên back-end.
 Kỹ năng cần có và các công cụ hỗ trợ
Kỹ năng cần có và các công cụ hỗ trợ
Để giúp máy chủ, ứng dụng và cơ sở dữ liệu có thể giao tiếp với mượt mà, lập trình viên back-end phải thông thạo các ngôn ngữ như Java, PHP, Ruby on Rails, Python, and .Net để hoàn thành tốt công việc back-end.
Các công cụ hỗ trợ như MySQL, Oracle, SQL Server giúp lập trình viên tìm kiếm, lưu trữ, hoặc thay đổi dữ liệu để phục vụ trong phần front-end. Ngoài ra, các lập trình viên cũng nên làm quen với các framework như Zend, CakePHP,…, các phần mềm quản lí như SVN, Git, CVS,… để tạo ra hoặc đóng góp vào các ứng dụng web.
Đặc điểm nổi bật
Họ là những người phối hợp với người khác hiểu những yêu cầu cụ thể, sau đó chuyển chúng thành những yêu cầu về mặt kỹ thuật và xây dựng những giải pháp hiệu quả cho việc thiết kế nền tảng công nghệ. Họ cũng rất giỏi trong việc thao tác với dữ liệu, thứ mà chúng ta – những người thường, rất sợ.
Công việc phù hợp
Có rất nhiều vị trí công việc cho những nhà phát triển front-end và back-end vì nhu cầu thiết kế website tăng lên mỗi năm và chưa có dấu hiệu hạ nhiệt:
Nhà phát triển front-end
Designer website
Designer UI/UX
Không quan trọng là bạn muốn đi theo kiểu phát triển web nào, bạn cũng cần phải luôn luôn học hỏi để bổ trợ cho những kiến thức và kỹ năng mình thiếu hoặc yếu kém. Một lập trình viên front-end có thể học hỏi và tích luỹ thêm kiến thức của một lập trình viên back-end và ngược lại. Kiểu lập trình viên này người ta thường gọi là full-stack. Dù chọn theo hướng nào, thì nghề lập trình viên cũng là sự lựa chọn rất tốt dành cho những ai yêu thích lập trình.
Chúc bạn sẽ tìm được công việc phù hợp với khả năng và định hướng của bản thân!
Có thể bạn quan tâm
Cách lập web cá nhân miễn phí đơn giản, tốt nhất hiện nay
Ngày đăng: 13/09/2022
Khi truy cập một website, trải nghiệm người dùng là rất quan trọng. Nó bao gồm nhiều yếu tố từ tốc độ tải trang, bố cục, thiết kế cho đến chất lượng hình ảnh, độ ổn định của website. Phần nhiệm vụ quan trọng này ...
So sánh Landing Page và Website – Điểm khác nhau là gì?
Ngày đăng: 30/10/2020
Khi truy cập một website, trải nghiệm người dùng là rất quan trọng. Nó bao gồm nhiều yếu tố từ tốc độ tải trang, bố cục, thiết kế cho đến chất lượng hình ảnh, độ ổn định của website. Phần nhiệm vụ quan trọng này ...
Những lợi ích thiết kế website mang lại là gì ?
Ngày đăng: 23/10/2020
Khi truy cập một website, trải nghiệm người dùng là rất quan trọng. Nó bao gồm nhiều yếu tố từ tốc độ tải trang, bố cục, thiết kế cho đến chất lượng hình ảnh, độ ổn định của website. Phần nhiệm vụ quan trọng này ...
Lý do khi thiết kế website phải bàn giao mã nguồn?
Ngày đăng: 20/10/2020
Khi truy cập một website, trải nghiệm người dùng là rất quan trọng. Nó bao gồm nhiều yếu tố từ tốc độ tải trang, bố cục, thiết kế cho đến chất lượng hình ảnh, độ ổn định của website. Phần nhiệm vụ quan trọng này ...
5 công việc cần làm trước khi thuê Designer thiết kế Website
Ngày đăng: 30/09/2020
Khi truy cập một website, trải nghiệm người dùng là rất quan trọng. Nó bao gồm nhiều yếu tố từ tốc độ tải trang, bố cục, thiết kế cho đến chất lượng hình ảnh, độ ổn định của website. Phần nhiệm vụ quan trọng này ...



