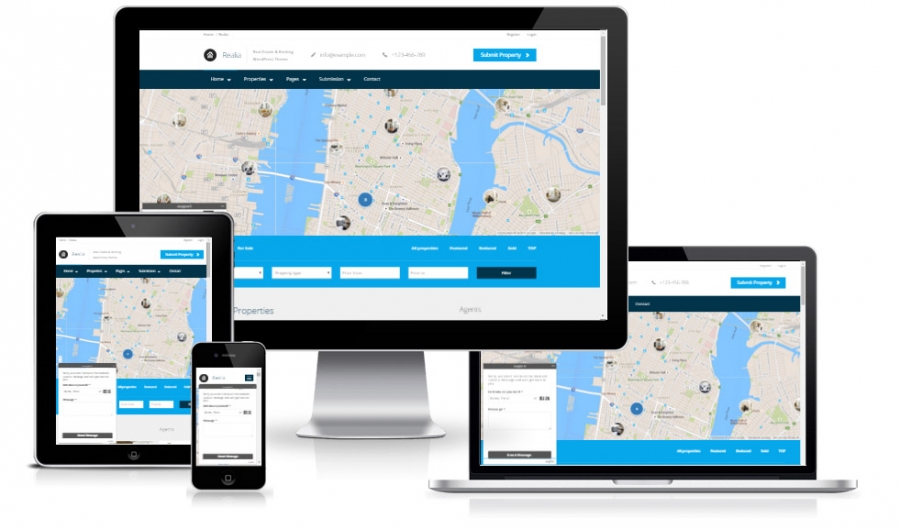
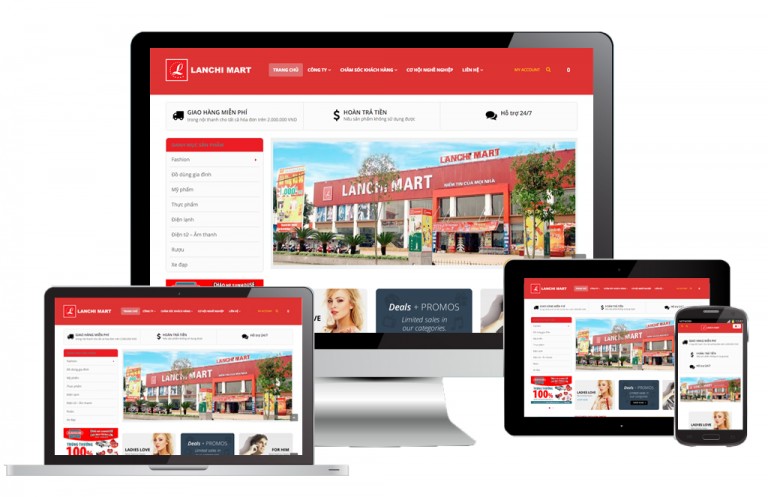
Thiết kế web đáp ứng ( Responsive WebDesign ) (Viết tắt RWD) tức là vẫn sử dụng giao diện trên PC nhưng hệ thống tự biến đổi khi co trình duyệt lại nhỏ hơn. Bạn cứ hiểu nôm na là thu nhỏ trình duyệt trên PC lại thì các hình ảnh, nội dung, video … tự co theo cho nó nhanh.
Trang giao diện web dành riêng cho Mobile: tức là sẽ phải thiết kế riêng một giao diện dành cho thiết bị di động.
Thiết kế một ứng dụng dành riêng Mobile (App Mobile). Viết riêng một ứng dụng không phải trên nền tảng website mà tùy thuộc vào thiết bị gì mà viết ứng dụng tương thích với thiết bị đó.
Đây là 3 cách tốt nhất mà các công ty thiết kế web hay sử dụng cho khách hàng của mình. Nhưng lợi thế và ưu điểm của nó là gì hãy cùng chúng tôi tìm hiểu nhé !
Thiết kế website đáp ứng (responsive web design)

Chúng ta thường hay nghe thiết kế trang web Responsive rất nhiều nhưng chưa hiểu cặn kẽ về mặt bản chất của dạng thiết kế này như thế nào đúng không? Cốt lõi của vấn đề nằm ở chỗ thiết kế web đáp ứng sẽ giúp cho các thiết bị tự tương thích, tức là kích thước nội dung sẽ tự co lại theo đúng kích thước trình duyệt của mình. Nó có thể đáp ứng cho tất cả các thiết bị, đó là lợi thế lớn nhất của dạng thiết kế này.
Một số trường hợp thiết kế đáp ứng sẽ không hiển thị tốt do các công ty sản xuất đều đưa ra những thiết bị của mình ở nhiều độ phân giải khác nhau, gây nên tình trạng hiển thị không hết các thông tin người dùng. Nhưng trong tương lai gần công nghệ thiết kế trang web đáp ứng sẽ tốt hơn và người dùng sẽ cảm thấy dễ dàng khi truy cập các trang web này hơn.
Vấn đề cuối cùng về thiết kế web đáp ứng nằm ở việc bể kích thước chuẩn và khó bố trí nội dung hơn. Và ở một tác vụ nào đó sẽ khó khăn hơn mà khi sử dụng ứng dụng di động hoặc web mobile sẽ tối ưu hơn về mặt này.
Giao diện riêng cho thiết bị di động (web mobile)
Chúng ta có thể hiểu nôm na như sau, khi người dùng truy cập bằng PC giao diện trang web hiển thị ra bình thường, còn khi xài Iphone sẽ hiển thị giao diện khác, xài thiết bị chạy Android sẽ hiển thị giao diện khác…
Điểm lợi thế của việc này là khi đó sẽ tương thích gần như 100% với bất kỳ thiết bị nào do một giao diện thiết kế riêng có sự chuẩn bị của nhà lập trình web để đảm bảo nó hiển thị tốt trên giao diện đó. Nhưng như vậy không có nghĩa là sẽ làm tốt tất cả, chúng ta có thể thấy số lượng thiết bị chạy nhiều hệ điều hành và nhiều kích thước màn hình khác nhau và chưa nói đến các thiết bị này thay đổi theo thời gian buộc lòng các nhà thiết kế trang web phải viết ra rất nhiều giao diện khác nhau trên nhiều nền tảng khác nhau và còn phải cập nhật thường xuyên để đảm bảo tính tương thích của các thiết bị này.
Có thể nói bản chất của website đáp ứng và web mobile là một, chỉ khác nhau về mặt công nghệ cho hiển thị ra giao diện người dùng khác nhau. Và công việc này sẽ đòi hỏi nhiều thời gian cho nhà phát triển web.
Ứng dụng riêng cho thiết bị di động (mobile app)

Ứng dụng dành riêng cho thiết bị di động ngày nay đang bùng phát một cách khủng khiếp. Nó không khác gì một phần mềm trên PC, và thông thường để cài đặt nó người dùng phải vào một chợ ứng dụng và tải nó về cài đặt với hai dạng có phí (dính quảng cáo) hoặc miễn phí.
Nó được viết từ mã hoặc framework của các hãng riêng cho các nền tảng khác nhau. Và để sử dụng nó bạn phụ thuộc rất nhiều vào thiết bị đang sử dụng, hệ điều hành và chính nền tảng phần cứng của thiết bị quyết định vào 2 yếu tố trên.
Với ứng dụng di động, sử dụng nó sẽ đem đến cho người dùng một trải nghiệm tốt hơn rất nhiều. Nhưng đổi lại để phát triển một ứng dụng di động sẽ tốn nhiều chi phí vì đa dạng môi trường cho nhiều nền nền tảng thiết bị khác nhau. Thông thường thì chỉ cần iOS và Android nhưng còn các nền tảng khác như Windows Phone, Firefox OS… và chưa nói đến chuyện cập nhật App cũng đòi hỏi thời gian nhiều hơn. Ta có thể thấy rõ nhất là khi Facebook cập nhật tính năng mới trên trang web của họ, thì ứng dụng của facebook phải đợi một thời gian có khi là rất dài.
Qua bài này chúng ta có thể thấy các lợi ích khác nhau của việc thiết kế trang web trên các thiết bị di động. Để chọn ra được một mô hình phù hợp điều quan trọng nó có phù hợp với mô hình kinh doanh của bạn hay không. Và chi phí ước tính để bạn đầu tư vào việc này cho thật hiệu quả.
Có thể bạn quan tâm
Checklist 10 tiêu chuẩn để có một Website chuẩn SEO
Ngày đăng: 03/12/2020
Chúng ta có thể phân ra làm 3 cách để có được giao diện trang web trên thiết bị di động như ý: Thiết kế web đáp ứng ( Responsive WebDesign ) (Viết tắt RWD) tức là vẫn sử dụng giao diện trên PC nhưng hệ ...
Liệu rằng website đã đến thời kỳ cần được nâng cấp chưa?
Ngày đăng: 28/11/2020
Chúng ta có thể phân ra làm 3 cách để có được giao diện trang web trên thiết bị di động như ý: Thiết kế web đáp ứng ( Responsive WebDesign ) (Viết tắt RWD) tức là vẫn sử dụng giao diện trên PC nhưng hệ ...
6 lý do nên lập thêm web bán hàng online
Ngày đăng: 27/11/2020
Chúng ta có thể phân ra làm 3 cách để có được giao diện trang web trên thiết bị di động như ý: Thiết kế web đáp ứng ( Responsive WebDesign ) (Viết tắt RWD) tức là vẫn sử dụng giao diện trên PC nhưng hệ ...
Giao diện đa ngành – Thiết kế website tập trung vào mục tiêu chuyển đổi
Ngày đăng: 27/11/2020
Chúng ta có thể phân ra làm 3 cách để có được giao diện trang web trên thiết bị di động như ý: Thiết kế web đáp ứng ( Responsive WebDesign ) (Viết tắt RWD) tức là vẫn sử dụng giao diện trên PC nhưng hệ ...
7 Ảnh hưởng tiêu cực đến thương hiệu của thiết kế giao diện website tồi
Ngày đăng: 27/11/2020
Chúng ta có thể phân ra làm 3 cách để có được giao diện trang web trên thiết bị di động như ý: Thiết kế web đáp ứng ( Responsive WebDesign ) (Viết tắt RWD) tức là vẫn sử dụng giao diện trên PC nhưng hệ ...





