 Giao diện đa ngành là gì?
Giao diện đa ngành là gì?
Conversion-focused website là gì?
Conversion-focused website hay trang web tập trung vào chuyển đổi là các website được thiết kế với mục đích điều hướng người truy cập tương tác nhiều hơn với những lời kêu gọi hành động bằng cách phản hồi chúng. Đối với một số công ty, sự “chuyển đổi” được đánh giá là thành công khi khách hàng điền vào biểu mẫu liên hệ hoặc đặt lịch tư vấn.
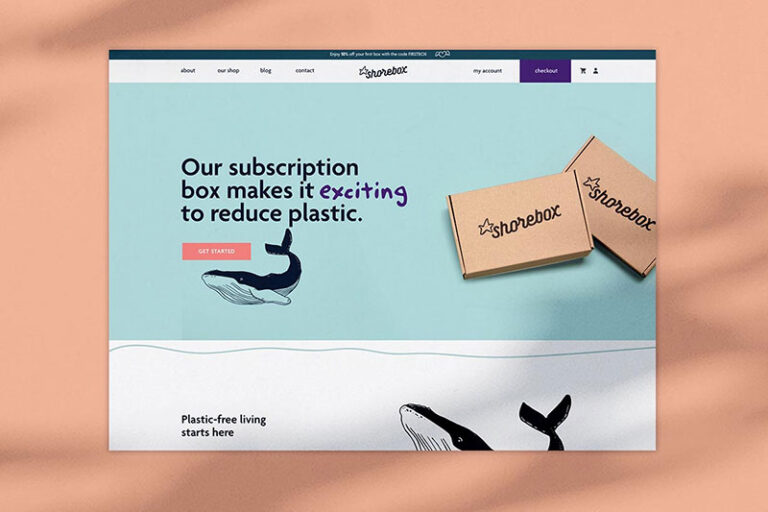
Mỗi Conversion-focused website đều có một mục tiêu riêng (ví dụ: “đặt lịch tư vấn”). Lúc này, mọi yếu tố trong trang như hình ảnh, thông tin trên web,… sẽ được tối ưu chỉ vì mục đích chung đó.
 Mỗi Conversion-focused website đều vì một mục đích
Mỗi Conversion-focused website đều vì một mục đích
Để tối ưu một website thành web tập trung chuyển đổi, bạn phải làm mọi thứ, bao gồm sử dụng hình ảnh và các biểu tượng đặc trưng để thể hiện bộ mặt của doanh nghiệp.
Bên cạnh đó là bản sao web phải rõ ràng, ngắn gọn kèm theo lời kêu gọi hành động thu hút trên mọi trang con trực thuộc. Giao diện đa ngành tập trung vào chuyển đổi bắt buộc doanh nghiệp phải đặt tâm thế của mình vào khách hàng.
Ví dụ, với web tư vấn luật, khách hàng sẽ cần tìm hiểu về luật sư mà họ định thuê, điều gì sẽ khiến họ tin tưởng vị luật sư này có thể giúp đỡ giải quyết vấn đề của bản thân,…
Khi đã có câu trả lời cho vấn đề trên, bạn có thể tạo các nút CTA (call to action), các nội dung “mồi” về kinh nghiệm làm việc, các vụ kiện,… để thúc đẩy sự tương tác của khách hàng (biểu mẫu để lại thông tin, chatbox,…). Hoặc, các thông tin này cũng có thể giúp bạn rebranding trang web của mình.
 Đặt bản thân vào vai khách hàng để tối ưu web thành Conversion-focused website
Đặt bản thân vào vai khách hàng để tối ưu web thành Conversion-focused website
Thiết kế web như thế nào để tăng tỷ lệ chuyển đổi?
Với mục tiêu kích thích tương tác của khách hàng, bạn nên chú ý một số điều dưới đây để thiết kế giao diện Conversion-focused website chuyên nghiệp, hiệu quả.
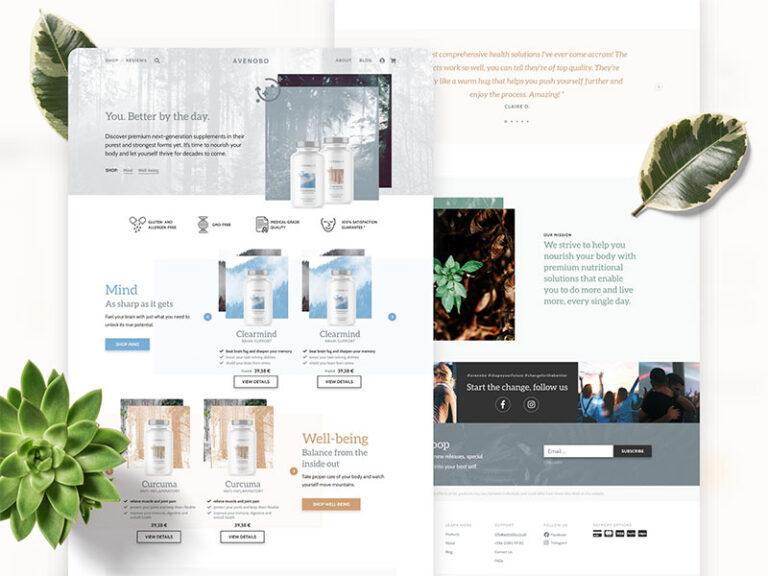
Hiểu thị trường/khách hàng mục tiêu
Đầu tiên, doanh nghiệp phải biết nắm bắt thị trường, xác định được tệp khách hàng tiềm năng, điều họ quan tâm và cách họ thường tìm kiếm thông tin. Qua đây, bạn có thể lọc được những từ khóa thích hợp để làm SEO, hiển thị trong các kết quả tìm kiếm miễn phí và trả phí hiệu quả: thu được nhiều lượt truy cập có tiềm năng chuyển đổi cao hơn.
Có thể coi SEO là kim chỉ nam dẫn khách hàng đến trang web của bạn, và sau đó, thiết kế giao diện tập trung vào chuyển đổi sẽ tiếp tục kích thích họ để lại thông tin, đặt lịch tư vấn, mua hàng,… tuỳ mục đích của Conversion-focused website.
 Sử dụng từ khóa SEO thích hợp để thu hút nhiều lượt truy cập có tiềm năng chuyển đổi cao hơn
Sử dụng từ khóa SEO thích hợp để thu hút nhiều lượt truy cập có tiềm năng chuyển đổi cao hơn
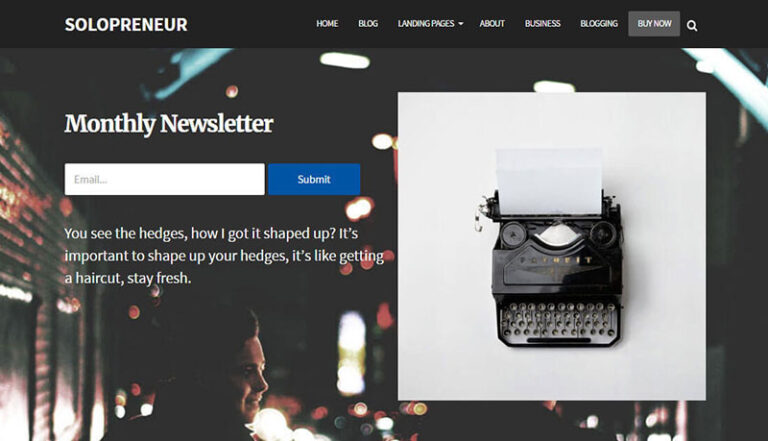
Cung cấp nội dung có giá trị
Những nội dung được trình bày trên website sẽ là yếu tố quyết định sự đi hay ở của khách hàng. Chúng là “mảnh đất” để bạn thể hiện kinh nghiệm của mình, uy tín, lợi ích mang lại,… Đó cũng là động cơ khuyến khích người truy cập tương tác trên web.
Ví dụ, website của công ty luật nên có một trang FAQs hoặc blog để trả lời những nội dung cụ thể, liên quan sâu đến chuyên ngành, chẳng hạn: “Con nuôi có được thừa hưởng tài sản trong trường hợp cha mẹ nuôi mất và không có con riêng không?”.
Những nội dung này không chỉ hữu ích mà còn thể hiện được kiến thức chuyên môn vững chắc của đội ngũ luật sư trực thuộc văn phòng, và khiến khách hàng dừng lại lâu hơn hoặc để lại thông tin của họ để được tư vấn/đặt lịch,…
Những giao diện nhiều ngành nghề khác có thể nghiên cứu khách hàng và xây dựng các nội dung giá trị cho họ như trên để tăng cường chuyển đổi.
 Cung cấp những nội dung hữu ích để kích thích khách hàng tương tác
Cung cấp những nội dung hữu ích để kích thích khách hàng tương tác
Tối ưu hóa thiết kế
A/B Testing – Tối ưu hóa trải nghiệm người dùng
Tối ưu hóa trải nghiệm người dùng sẽ khiến khách hàng lướt trang web trong tâm thế thoải mái nhất. Đối với web tập trung vào sự chuyển đổi, A/B testing có thể kiểm tra được hiệu quả trải nghiệm người dùng.
Tiến hành tạo hai phiên bản A và B của một phần tử trang web và kiểm tra chúng với đối tượng là người truy cập, phiên bản nào có kết quả tốt nhất sẽ được giữa lại.
Điều quan trọng của bài test là bạn không nên thay đổi quá nhiều phần tử giữa các phiên bản trong cùng khoảng thời gian. Bởi, khi phải kiểm tra nhiều phần hơn, bạn sẽ không thể xác định được đâu là điểm khiến phiên bản này tốt hơn bản còn lại.
 Sử dụng A/B Testing để tăng cường trải nghiệm người dùng
Sử dụng A/B Testing để tăng cường trải nghiệm người dùng
Thiết kế đơn giản, dễ đọc, dễ theo dõi
Mọi giao diện đa ngành tập trung vào mục tiêu chuyển đổi nên được thiết kế một cách đơn giản, dễ đọc, dễ theo dõi. Đây là cách để tăng tỷ lệ tương tác của khách hàng với nội dung hoặc lời kêu gọi hành động, cũng như làm nổi bật những yếu tố mà bạn muốn chúng được chú ý nhiều hơn.
Đồng thời, hãy luôn đảm bảo rằng, giao diện có thể thích ứng với nhiều hệ điều hành, nhiều trình duyệt khác nhau, đặc biệt là trên thiết bị di động.
Tối ưu thiết kế CTA buttons
Sau khi thu hút được sự chú ý của khách hàng, bạn cần cho họ biết mình phải làm gì. Ví dụ, các nút “Gọi điện để đặt lịch tư vấn”, “nhắn tin để được giải đáp thắc mắc”,… sẽ “hướng dẫn” khách hàng thực hiện những bước tiếp theo để nhận được tư vấn từ doanh nghiệp.Vậy, khi thiết kế và đặt CTA buttons, nên và không nên làm gì?
Nên làm
– Đặt CTA ngay phần đầu tiên hiển thị, ở khu vực lý tưởng ngang với tầm mắt của khách truy cập.
– Sử dụng màu sắc hợp lý, độ tương phản thích hợp để chúng trở nên nổi bật.
– Thêm hiệu ứng để CTA có cảm giác chân thực, kích thích người dùng click vào.
– Nội dung của CTA phải thực sự có giá trị.
– Hướng CTA cho từng trang đích, trình bày lại lời đề nghị và sao chép từ CTA.
– Sử dụng CTA trong mọi thứ, viết email, blog, trên các phương tiện truyền thông,…
– Thực hiện A/B Testing
– Thêm các thẻ ALT giàu từ khóa để CTA thêm giá trị tìm kiếm vào trang.
Không nên
– Không nên sử dụng từ “SUBMIT” hay “GỬI” trên các biểu mẫu.
– Đừng để CTA của bạn ở nơi mà không ai chú ý đến.
– Không nên làm CTA quá nhỏ sẽ rất dễ bị khách hàng bỏ qua, hãy thiết kế nó với kích thước thích hợp và nổi bật.
– CTA quá dài không thu hút.
– Sử dụng quá nhiều CTA trong một trang.
– Sử dụng một CTA trong thời gian quá lâu.
 Tối ưu hóa thiết kế CTA là điều nên làm thường xuyên
Tối ưu hóa thiết kế CTA là điều nên làm thường xuyên
Thiết kế giao diện website tập trung vào nội dung chuyển đổi là xu hướng mà các doanh nghiệp nên tìm hiểu để giữ chân khách hàng lâu hơn. Hoặc nếu bạn chưa có kinh nghiệm tối ưu Conversion-focused website, hãy liên hệ ngay với My Website để được tư vấn!
Có thể bạn quan tâm
Checklist 10 tiêu chuẩn để có một Website chuẩn SEO
Ngày đăng: 03/12/2020
Một chiến lược SEO tốt sẽ là vũ khí sắc bén để thu hút lượt truy cập cho website. Đi kèm với đó, mọi giao diện đa ngành đều nên tập trung vào tối ưu thiết kế web theo mục tiêu chuyển đổi để tăng ...
Liệu rằng website đã đến thời kỳ cần được nâng cấp chưa?
Ngày đăng: 28/11/2020
Một chiến lược SEO tốt sẽ là vũ khí sắc bén để thu hút lượt truy cập cho website. Đi kèm với đó, mọi giao diện đa ngành đều nên tập trung vào tối ưu thiết kế web theo mục tiêu chuyển đổi để tăng ...
6 lý do nên lập thêm web bán hàng online
Ngày đăng: 27/11/2020
Một chiến lược SEO tốt sẽ là vũ khí sắc bén để thu hút lượt truy cập cho website. Đi kèm với đó, mọi giao diện đa ngành đều nên tập trung vào tối ưu thiết kế web theo mục tiêu chuyển đổi để tăng ...
7 Ảnh hưởng tiêu cực đến thương hiệu của thiết kế giao diện website tồi
Ngày đăng: 27/11/2020
Một chiến lược SEO tốt sẽ là vũ khí sắc bén để thu hút lượt truy cập cho website. Đi kèm với đó, mọi giao diện đa ngành đều nên tập trung vào tối ưu thiết kế web theo mục tiêu chuyển đổi để tăng ...
8 điều cần lưu ý khi thiết kế Website trên giao diện Mobile
Ngày đăng: 26/11/2020
Một chiến lược SEO tốt sẽ là vũ khí sắc bén để thu hút lượt truy cập cho website. Đi kèm với đó, mọi giao diện đa ngành đều nên tập trung vào tối ưu thiết kế web theo mục tiêu chuyển đổi để tăng ...





