Tại sao bạn tích hợp chat Zalo vào website, biến chúng thành phương tiện kết nối giữa bạn và người dùng web? Nếu chưa biết phải thực hiện chúng ra sao thì hãy tham khảo hướng dẫn sau đây nhé.
1. Tại sao cần tích hợp chat Zalo vào website?
Như đã nói trên, Zalo là một trang mạng xã hội rất dễ sử dụng, dễ dàng đối với cả người già và “người mù công nghệ”. Do vậy, chúng trở nên phổ biến và được khai thác nhiều hơn hết các ứng dụng nào khác. Việc tích hợp chat Zalo vào website giúp cho các nhà quản trị mạng có thêm một kênh chat để hỗ trợ khách hàng tốt hơn.
2. Ưu điểm của việc tích hợp chat Zalo vào website
Việc tích hợp thêm một kênh chat vào website không phải là các ứng dụng khác mà lại là ứng dụng Zalo. Đó là nhờ vào những ưu điểm siêu việt của Zalo mang lại cho người dùng:
Với công cụ chat website thông thường như livechat hay gochat, nếu như khi tích hơph vào trang web cần rất nhiều công đoạn và sự trợ giúp thì đối với Zalo, việc này đơn giản hơn rất nhiều.
Ngoài ra, người dùng khi sử dụng chat Zalo có thể tiếp tục chat, trao đổi hay giữ kết nối với các nhà quản trị web cho dù đã thoát khỏi website. Đó chính là nhờ vào tính năng lữu trữ tin nhắn có trong ứng dụng Zalo của khách hàng.
Cuối cùng, một điểm cộng nữa cho đội ngũ quản lý website đó chính là sử dụng hộp thoại chat Zalo để giúp khách hàng like, chia sẻ fanpage mà không cần dẫn đường link vào fanpage tương tự.
Nói tóm lại, tích hợp chat Zalo vào website là một hướng đi thông minh và tiết kiệm. Chúng là miễn phí thì tại sao bạn lại không tận dụng nó?Xem thêm: Hướng dẫn bán hàng qua zalo hiệu quả
3. Hướng dẫn các bước tích hợp chat Zalo vào website
Việc tích hợp chat Zalo vào website có rất nhiều hướng dẫn, nhưng nhìn chung chúng được thực hiện bằng hai cách. Cách thứ nhất ta chèn trực tiếp mã code Zalo vào widgets của WordPress, và cách thứ hai là cài đặt plugin OT Zalo – có chức năng tương tự như chat Zalo. Cách này nghe thì có vẻ dài dòng nhưng thực chất thao tác lại vô cùng đơn giản.
Cho dù bạn chọn cách này hay cách khác, thì việc bạn cần hướng dẫn là điều không thể thiếu. Cách nào cũng có những ưu và nhược điểm riêng. Nếu như tích hợp Zalo vào website bằng cách chèn mã code mất nhiều thời gian và thao tác thì việc tải, giải nén các Plugin hỗ trợ OT Zalo cũng khá nhiều thuật ngữ tin học. Hãy tham khảo 2 cách dưới đây và chọn cho mình cách thực hiện đơn giản nhất.
2.1. Tích hợp chat Zalo bằng cách chèn mã code
Phần 1: Tạo tài khoản ZALO OA
Bước 1: Mở tài khoản Zalo OA
Tài khoản Zalo OA ( Official Account) là yếu tốt bắt buộc khi muốn sử dụng Zalo chat.Truy cập vào website https://oa.Zalo.me/home để tiến hành lập tài khoản. Các thao tác ở đây rất đơn giản, được chú thích và hướng dẫn chi tiết.

Truy cập vào website để mở tài khoản Zalo OA.
Bước 2: Chọn loại tài khoản
Để đăng ký Official Account bạn cần chọn loại tài khoản như hình dưới đây. Dưới mỗi loại tài khoản lại có đoạn miêu tả ngắn mục đích sử dụng của từng loại tài khoản khác nhau. Bạn hãy cân nhắc chọn đúng loại tài khoản, bởi mỗi loại lại có những ưu thế riêng khác biệt nhau.

Chọn loại tài khoản phù hợp với mục đích sử dụng.
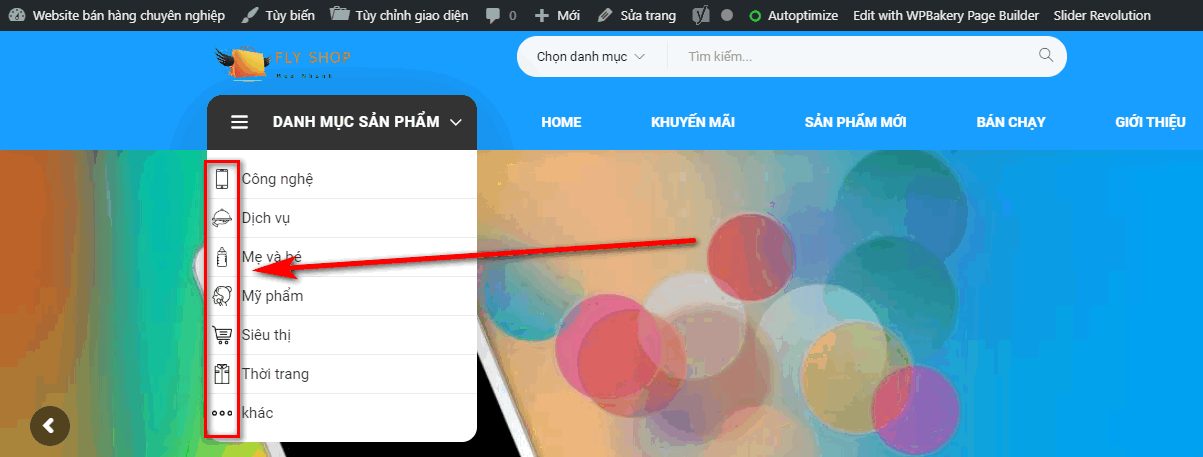
Bước 3: Chọn danh mục
Đây là bước quan trọng nhất, góp phần giúp bot tìm kiếm hiểu được lĩnh vực mà website bạn đang kinh doanh. Từ đó các công việc quảng cáo hay tiếp cận khách hàng mục tiêu cũng trở nên chính xác hơn. Cụ thể, nếu website bạn kinh doanh các sản phẩm về thời trang, bạn sẽ chọn “ cửa hàng – dịch vụ” trong danh mục chính và điền thông tin “ thơi trang” vào danh mục con. Giống như ảnh bên dưới đây.

Chọn đúng danh mục mà bạn kinh doanh.
Bước 4: Nhập thông tin
Bạn cần nhập các thông tin cần thiết và bắt buộc. Các thao tác này cũng vô cùng đơn giản:

Nhập các thông tin cơ bản cho ứng dụng.
Tên tài khoản: chọn tên tài khoản dễ nhớ hoặc lấy tên của websiteMô tả ngắn về tài khoản: tối thiểu 20 ký tự, tối đa 500 ký tự, nội dung tùy ý.
Họ tên người liên hệ:
Số điện thoại: (thường là các số điện thoại đã có ứng dụng Zalo cá nhân), thông thường các nhà quản trị mạng sẽ lấy số điện thoại, hotline chung của công ty, doanh nghiệp.
Bước 5: Chọn ảnh cho tài khoản OA
Giống như khi đăng ký tài khoản FB hay Zalo, chọn ảnh bìa và ảnh đại diện cho tài khoản giúp người dùng dễ dàng nhận diện bạn chính xác hơn. Bên cạnh đó, sử dụng những bức ảnh độc quyền cho tài khoản OA cũng là cách để giảm tránh “tai mắt của bot google” để ý tài khoản cho website.

Chọn ảnh đại diện cho tài khoản của bạn.
Bước 6: Chứng thực
Sau khi điền tất cả các thông tin, hình ảnh cần thiết để đăng kí toàn khoản thì người dùng cần scan các hình ảnh giấy tờ chứng thực cho bên kiểm duyệt. Đó là thể là giấy phép kinh doanh, mã số thuế hay các tài liệu liên quan khác. Tất cả các giấy tờ này khi được tải lên đều phải rõ nét, rõ ràng về tên công ty/doanh nghiệp, dấu đỏ và còn hiệu lực. Bạn cần thực hiện các thao tác chứng thực thông tin này ở link: https://oa.Zalo.me/manage/cert
Chính vì tính quan trọng này nên ở bước 2: chọn loại tài khoản, bạn cần chọn chính xác loại tài khoản tương ứng với website của bạn. Điêu này giúp cho việc kiểm duyệt suôn sẻ hơn rất nhiều.
Thông thường, chúng ta sẽ mất khoảng 24h chờ đợi ( không tính ngày nghỉ) đội ngũ Zalo xem xét và kiểm duyệt thông tin. Bất kỳ thông tin nào thiếu/chưa chính xác đều được Zalo báo về để bổ sung.
Phần 2: Sau khi kiểm duyệt thành công
Bước 1: Lấy mã code
Sau khi kiểm duyệt thành công tức là tài khoản OA của bạn đã được kích hoạt. Lúc này công việc của bạn là tiến hành tích hợp chúng vào website.

Sau khi kiểm duyệt thành công, tiến hành lấy mã code.
Người dùng cần truy cập vào link: https://developers.Zalo.me/docs/social/Zalo-chat-widget
Ở đây bạn đang tạo Widget Chat theo 5 tiện ích cho sẵn như hình dưới đây. Tùy biến lại các con số mà bạn muốn:
1. Official Account: tài khoản chính thức.
2. Chọn câu chào: là các câu chào mặc định khi khách hàng sử dụng chat Zalo trên website.
3. Thời gian hiểu thị cửa sổ chat:
4. Width: Chiều rộng khung chat hiển thị trên website.
5. Height: Chiều dài khung chat hiển thị trên website
Sau khi điền xong các thông tin này, click vào mục “lấy mã”. Một hộp thoại sẽ xuất hiện chứa đoạn mã code, bạn copy đoạn mã có chữ số.
Bước 2: Nhúng đoạn code vào widget chat
Về màn hình hiển thị chính của wordpress, truy cập Dashboard -> appearance > Customize > Widgets > Frimary Sidebar > Add Widgets.

Nhúng đoạn code vào Widget chat.
Đến đây chọn tiện ích “Text” và chèn đoạn code vừa copy ở bước trên.
Nhấn “ Save & Public” để kết thúc thao tác.
Bước 3: Kiểm tra website đã cập nhật hay chưa?
Quay trở lại mà hình chính của website, thấy biểu tượng Zalo hiển thị tức là bạn đã tích hợp chat Zalo vào website thành công. Để xem và trả lời tin nhắn từ khách hàng bạn truy cập vào links: https://oa.Zalo.me/chatv2 hoặc tải app Zalo OA Admin tại các cửa hàng ứng dụng như Google Play hoặc App Store.
2.2 Cách cài đặt Plugin OT Zalo chat
Để cài đặt chat Zalo bằng cách lấy mã phải mất khá nhiều thời gian và công đoạn. Do vậy, để tiết kiệm thời gian và công sức nhiều nhà quản trị mạng đã chọn tích hợp chat Zalo vào website bằng cách cài đặt Plugin OT Zalo chat để hỗ trợ. Bạn đã biết cách cài đặt công cụ này chưa?
Bước 1: Truy cập vào link: Download OT Zalo , tiến hành cài đặt như bình thường. Thực tế bên trong tiện ích này hướng đẫn rất chi tiết các thao tác cài đặt, người dùng chỉ cần làm theo hướng dẫn.
Bước 2: Điền thông tin trong tiện ích “ Setting”Truy cập vào Setting > OT Zalo, một hộp thoại sẽ xuất hiện kèm theo các thông tin cần bổ sung, như hình dưới đây:

Điền thông tin tiện ích trong phần setting trong website.
Zalo Official Account ID: Là ID tài khoản Zalo Chat cá nhân hoặc bất kỳ tài khoản Zalo nào bạn đã sử dụng.
Enable Zalo Chat Widget: Click vào mục này để kích hoạt tích hợp chat Zalo trên website.
Welcome Message: Lời chào mặc định khi khách hàng truy cập vào website.
Enable Zalo Share Button: Nhấn vào đây để kích hoạt tính năng Zalo Share.
Enable Zalo Share Button On Single: Như đã nói trên, Zalo chat còn có tính năng giúp khách hàng share page mà không cần truy cập vào fanpage. Click vào tiện ích này để kích hoạt tính năng đó.
Zalo icon position: Vị trí hiển thị nút chia sẻ Zalo, bạn hãy tùy chọn các tiện tích có sẵn trong mục này.
Zalo Share Layout: vị trí xuất hiện biểu tượng chat Zalo, chọn các layer 1 hoặc tùy ý.
Zalo Share Color: Mầu biểu tượng chia sẻ, chọn màu có sẵn trong tiện ích.
Đến đây bạn đã hoàn thành quá trình tích hợp Zalo vào website bằng Plugin hỗ trợ. Hãy nhấn “Save Changes” để hoàn tất.
Trên đây là hướng dẫn tích hợp chat Zalo vào website. Các thao tác này được thực hiện trên website WordPress. Hy vọng bài viết mang lại nhiều thông tin bổ ích đến với bạn đọc.
Có thể bạn quan tâm
Cách lập web cá nhân miễn phí đơn giản, tốt nhất hiện nay
Ngày đăng: 13/09/2022
Ứng dụng Zalo là một trong những trang mạng xã hội lớn nhất ở Việt Nam hiện nay . Không chỉ được ưa chuộng bởi các tính năng dế dàng sử dụng, nhanh gọn, mà ứng dụng này còn có tính bảo mật tương đối ...
So sánh Landing Page và Website – Điểm khác nhau là gì?
Ngày đăng: 30/10/2020
Ứng dụng Zalo là một trong những trang mạng xã hội lớn nhất ở Việt Nam hiện nay . Không chỉ được ưa chuộng bởi các tính năng dế dàng sử dụng, nhanh gọn, mà ứng dụng này còn có tính bảo mật tương đối ...
Tìm hiểu lập trình viên website: Front-End và Back-End là gì?
Ngày đăng: 24/10/2020
Ứng dụng Zalo là một trong những trang mạng xã hội lớn nhất ở Việt Nam hiện nay . Không chỉ được ưa chuộng bởi các tính năng dế dàng sử dụng, nhanh gọn, mà ứng dụng này còn có tính bảo mật tương đối ...
Những lợi ích thiết kế website mang lại là gì ?
Ngày đăng: 23/10/2020
Ứng dụng Zalo là một trong những trang mạng xã hội lớn nhất ở Việt Nam hiện nay . Không chỉ được ưa chuộng bởi các tính năng dế dàng sử dụng, nhanh gọn, mà ứng dụng này còn có tính bảo mật tương đối ...
Lý do khi thiết kế website phải bàn giao mã nguồn?
Ngày đăng: 20/10/2020
Ứng dụng Zalo là một trong những trang mạng xã hội lớn nhất ở Việt Nam hiện nay . Không chỉ được ưa chuộng bởi các tính năng dế dàng sử dụng, nhanh gọn, mà ứng dụng này còn có tính bảo mật tương đối ...


