Vậy để bạn có thể hình dung và hiểu rõ hơn về giao diện hiển thị Responsive, My Website đã nghiên cứu và tổng hợp lại mọi kiến thức liên quan tới kỹ thuật này qua bài viết dưới đây!
Giao diện Responsive trong thiết kế web là gì?
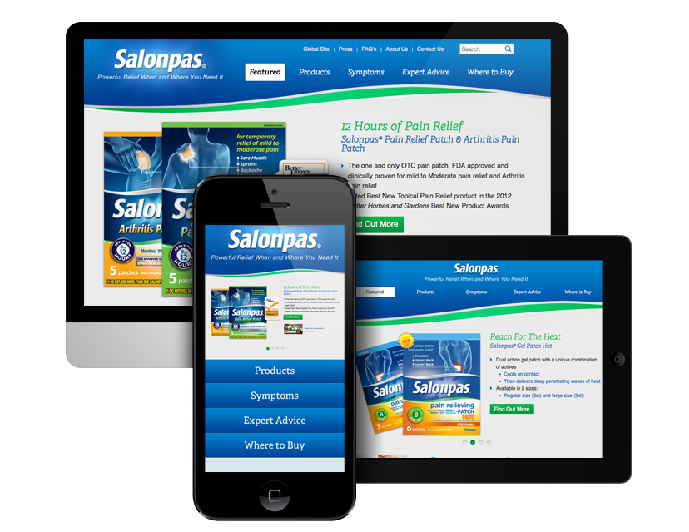
Responsive (co dãn theo kích thước thiết bị) là một thuật ngữ/ tính từ chỉ một website có thể hiển thị và tương thích với mọi thiết bị sử dụng.
Ví dụ: thông thường một website có độ hiển thị chuẩn trên màn hình máy tính ở Việt Nam là 1366px, nhưng chắc chắn nó sẽ hiển thị trên màn hình điện thoại theo chiều rộng là 320px – 420px. Tương tự như vậy nó cũng tự thay đổi kích thước phù hợp trên các thiết bị khác.
Khi thiết kế website theo kiểu truyền thống các kỹ thuật viên thường lấy px(pixel) để làm đơn vi tính chiều ngang của một trang web. Tuy nhiên khi áp dụng kỹ thuật Responsive người ta sẽ lấy % để định dạng chiều rộng của website, với mục đích tối ưu và thuận tiện khi xử lý.
Cách thức hoạt động khi thiết kế web Responsive
Các kỹ thuật viên sẽ dùng code CSS để cho trình duyệt hiểu và thực thi nó trên các kích thước trình duyệt nhất định. Chẳng hạn các bạn có thể code và thiết lập một đoạn CSS nào đó chỉ áp dụng cho các trình duyệt có kích thước chiều rộng tối đa ở Iphone 4 là 640px.
 Responsive sử dụng kỹ thuật thiết kế được xử lý từ client-side chứ không thông qua truy vấn đến máy chủ để xử lý (server – side) nên nó có một nhược điểm là làm trình duyệt của bạn phải tốn thời gian chờ đợi để xử lý CSS.
Responsive sử dụng kỹ thuật thiết kế được xử lý từ client-side chứ không thông qua truy vấn đến máy chủ để xử lý (server – side) nên nó có một nhược điểm là làm trình duyệt của bạn phải tốn thời gian chờ đợi để xử lý CSS.
Vậy làm thế nào có thể áp dụng Responsive lên giao diện website?
Để cho website của bạn hiển thị được Responsive, chúng ta có hai bước cơ bản như sau:
Bước 1. Khai báo trường meta viewport trên website
Trước tiên bạn cần đặt thẻ này vào trong cặp
trên trong mã HTML của website của bạn.Thẻ meta viewport là một thẻ thiết lập hiển thị cho trình duyệt tương ứng với kích thước màn hình. Chẳng hạn như ví dụ trên, bạn có thể định dạng trình duyệt hiển thị cố định và tương thích trên tất cả các thiết bị dựa vào chiều rộng của thiết bị (device-width) và không cho phép người dùng phóng to, thu nhỏ, theo chiều ngang của màn hình (thiết lập initial-scale với giá trị cố định là 1.0).
Một số thông số trong thẻ meta viewport
- Width: Định dạng chiều rộng của viewport.
- Device-width: Chiều rộng cố định của thiết bị khác nhau.
- Height: Để thiết lập chiều cao của viewport.
- Device-height: Đó là chiều cao cố định của thiết bị.
- Initial-scale: Định dạng mức phóng to trình duyệt lúc ban đầu, với giá trị là 1 có nghĩa là không phóng to, khi giá trị được thiết lập, định dạng thì người dùng không thể phóng to vì nó đã được cố định.
- Minimum-scale:Là mức phóng to tối thiểu đặt cho thiết bị với trình duyệt.
- Maximum-scale: Mức phóng to tối đa cho một thiết bị với trình duyệt.
- Muser-scalable: Cho phép người dùng có thể phóng to, giá trị thường là yes hoặc no.
Bước 2. Viết CSS cho chiều rộng cho các thiết bị
Ngay tại bước này, chúng ta sẽ triển viết CSS tương ứng cho từng mức chiều rộng hoặc chiều cao của thiết bị, thường thì chúng ta chỉ viết dựa theo chiều rộng và được tính trên đơn vị là pixel(px). Có nhiều đơn vị đo bao gồm em, rem, DPI, phần trăm(%),…nhưng để cho dễ dàng bạn cứ dùng pixel (px) cho dễ nhé.

Để viết CSS tương ứng cho chiều rộng của trình duyệt sử dụng cú pháp @media trong CSS3 (@media query) giúp ta có thể phân các đoạn CSS theo kích thước màn hình. Kích thước chúng ta đang cần phân chia chính là độ rộng màn hình như sau:
CSS dùng cho toàn bộ website và desktop
body { background: #fff; color: #ccc; }
CSS cho Ipad ngang(1024 x 768)
@media screen and (max-width: 1024px){ #wrapper{ width: 100%;} }
CSS dùng cho Tablet nhỏ(480 x 640)
@media screen and (max-width: 480px){ }
CSS dùng cho Iphone(480 x 640)
@media screen and (max-width: 320px){ }
CSS dành cho Smartphone nhỏ
@media screen and (max-width: 240px){ }
Ngoài đơn vị px ra, thì các đơn vị đo chiều dài trong website tốt nhất nên là phần trăm(%). Hay nói đúng hơn là sử dụng đơn vị có tính tương đối. Một lưu ý nữa là bạn nên sử dụng max-width thay vì width để tránh cố định chiều rộng của website.
Chú ý:
Sử dụng thuộc tính display: none cho các thành phần cần ẩn đi ở từng thiết bị mà mình muốn ẩn. Và display: block ở các thiết bị mình cần hiển thị ra.
Bạn có thể sử dụng tùy chọn !important nếu cần đè viết đè CSS. Căn bản là chỉ vậy thôi, thực ra Responsive thì chỉ căng nhất là phần thiết kế menu nhưng khi thực hành nhiều bạn sẽ nắm rõ chi tiết hơn.
Trên đây là những cách chia sẻ nhỏ để các bạn có thể hiểu rõ về thiết kế website áp dụng kỹ thuật Responsive. Nếu các bạn có thắc mắc gì cần được tư vấn và hỗ trợ thì đừng ngần ngại liên hệ với chúng tôi ngay!
Có thể bạn quan tâm
Apache Là Gì? Tổng Hợp Các Kiến Thức Cần Biết Về Apache
Ngày đăng: 05/12/2020
Thiết kế website Responsive đang trở thành xu hướng thiết kế web hiện nay. Kỹ thuật Responsive giúp cho website của bạn tương thích với mọi thiết bị người dùng sử dụng và như vậy web của bạn sẽ được tối ưu và tiếp cận ...
Tại sao khi thiết kế giao diện website cần tối ưu hóa trên di động?
Ngày đăng: 05/12/2020
Thiết kế website Responsive đang trở thành xu hướng thiết kế web hiện nay. Kỹ thuật Responsive giúp cho website của bạn tương thích với mọi thiết bị người dùng sử dụng và như vậy web của bạn sẽ được tối ưu và tiếp cận ...
Những lưu ý quan trọng để xây dựng blog doanh nghiệp hiệu quả
Ngày đăng: 05/12/2020
Thiết kế website Responsive đang trở thành xu hướng thiết kế web hiện nay. Kỹ thuật Responsive giúp cho website của bạn tương thích với mọi thiết bị người dùng sử dụng và như vậy web của bạn sẽ được tối ưu và tiếp cận ...
Tạo Blog, Một Trong Những Cách Tăng Traffic Tự Nhiên
Ngày đăng: 05/12/2020
Thiết kế website Responsive đang trở thành xu hướng thiết kế web hiện nay. Kỹ thuật Responsive giúp cho website của bạn tương thích với mọi thiết bị người dùng sử dụng và như vậy web của bạn sẽ được tối ưu và tiếp cận ...
10 cách tăng tốc độ trang web hiệu quả. NHANH – GỌN – ĐƠN GIẢN
Ngày đăng: 05/12/2020
Thiết kế website Responsive đang trở thành xu hướng thiết kế web hiện nay. Kỹ thuật Responsive giúp cho website của bạn tương thích với mọi thiết bị người dùng sử dụng và như vậy web của bạn sẽ được tối ưu và tiếp cận ...




