
Hướng dẫn 7 bước thiết kế web mobile cực hữu ích
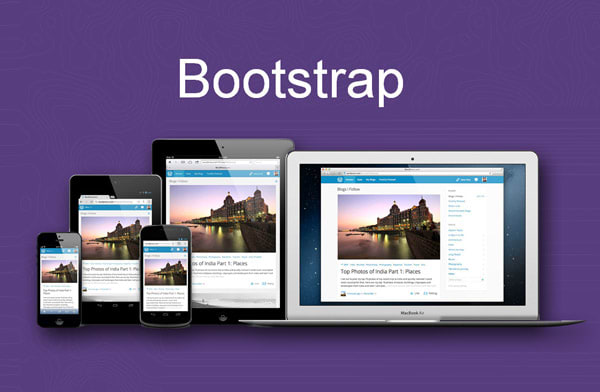
1. Xây dựng website responsive
Xu hướng thiết kế web ngày nay tập trung vào trải nghiệm của người dùng. Doanh nghiệp cần chú ý thay vì chỉ thiết kế web phiên bản di động hay phiên bản máy tính, hãy thiết kế web responsive có thể truy cập được trên mọi thiết bị.
Với thiết kế responsive, bạn có thể làm cho trang web của mình thân thiện với thiết bị di động mà không giới hạn thông tin hiển thị trên web. Họ có thể đọc được tất cả nội dung giống như khi họ truy cập bằng máy tính vậy.
2. Hiển thị thông tin rõ ràng nhất có thể
Khi thiết kế giao diện web trên điện thoại, bạn có thể sắp xếp để các thông tin chính có thể hiển thị một cách rõ ràng nhất (thay đổi kích thước chữ, màu sắc, bố cục…). Để làm được điều này, trước tiên doanh nghiệp cần phân tích tâm lý, hành vi người dùng và biết được người dùng quan tâm điều gì nhất khi đến với trang web của bạn.
Bạn đã đọc nhiều hướng dẫn thiết kế web mobile, nhiều bài chia sẻ về việc phân tích hành vi người dùng trên web nhưng vẫn không biết làm sao để nắm bắt tâm lý người dùng sử dụng website của mình?

Bạn có thể sử dụng Google Analytics để phân tích hành vi người dùng trên website
Nếu bạn không chắc chắn người dùng truy cập trên thiết bị di động của bạn đang tìm kiếm gì, bạn có thể sử dụng Google Analytics để phân tích cụ thể từng trường hợp. Sau khi truy cập vào Google Analytics, bạn có thể thêm Mobile Traffic hoặc Mobile and Tablet Traffic như một Segment trong mục Behavior để xem cách người dùng truy cập trên thiết bị di động tương tác với trang web của bạn.
Ví dụ, nếu người dùng thường vào trang chủ rồi đến trang thông tin liên hệ, bạn có thể cân nhắc thay đổi vị trí, đưa thông tin liên hệ lên trang chủ chẳng hạn.
3. Loại bỏ quảng cáo và popup không cần thiết
Để thiết kế giao diện web cho mobile thân thiện nhất với người dùng, doanh nghiệp cần tập trung theo dõi trải nghiệm của họ khi truy cập vào website của bạn.
Thông thường, khi các quảng cáo hoặc popup quá to xuất hiện trên màn hình các thiết bị di động, người dùng có xu hướng thoát khỏi website, tìm một trang web mới thay vì tìm dấu [x] hoặc chức năng [close] để tắt quảng cáo và tiếp tục đọc các nội dung trên web.
Do đó, nên chú ý để giao diện website không hiển thị quảng cáo, các popup không cần thiết che mất các thông tin người dùng muốn đọc trên web.
4. Cải thiện tốc độ tải trang
Các bài viết chia sẻ, hướng dẫn thiết kế web mobile thường nhấn mạnh vai trò của tốc độ tải trang đến sức khỏe của website. Nghiên cứu của Google về tốc độ tải trên thiết bị di động cho thấy hầu hết các trang web mất hơn 5 giây để tải toàn bộ nội dung trên trang. Tuy nhiên, sẽ có ít người truy cập có thể đợi lâu như vậy.
Một số cách bạn có thể áp dụng để cải thiện tốc độ tải trang như:
– Sử dụng AMP (Accelerated Mobile Pages)
– Đây là một công cụ mà Google khuyến khích để tăng tốc thời gian tải cho các trang web của bạn trên thiết bị di động. Nếu bạn thiết kế web phiên bản di động trên nền tảng WordPress, bạn có thể bắt đầu với plugin AMP.
– Nén hình ảnh và CSS
– Website có các phần chiếm nhiều dung lượng, chẳng hạn như hình ảnh và CSS có độ phân giải cao sẽ khiến tốc độ tải trang chậm hơn. Bạn có thể tăng tốc thời gian tải trang web bằng cách nén kích thước tệp hình ảnh của mình.
– Tắt quảng cáo
– Các quảng cáo, đặc biệt là quảng cáo dạng video chính là nguyên nhân khiến website tải chậm. Bạn có thể kiểm tra và tắt các quảng cáo không cần thiết.
 Người dùng sẽ mất kiên nhẫn khi web tải chậm
Người dùng sẽ mất kiên nhẫn khi web tải chậm
5. Thiết kế web đơn giản
Tuy các bài hướng dẫn thiết kế web mobile thường ít đề cập đến nhưng thiết kế website đơn giản đang là xu hướng được nhiều người lựa chọn hiện nay. Một website với nhiều tính năng, bố cục chia thành nhiều phần nhưng sắp xếp chồng chéo, lộn xộn sẽ khiến người dùng cảm thấy khó chịu.
Đặc biệt, khi truy cập web bằng điện thoại, kích thước màn hình nhỏ, người dùng thường không có nhiều kiên nhẫn với các website không rõ ràng. Do đó, doanh nghiệp cần chú ý tinh giản các chi tiết khi thiết kế giao diện web cho mobile.
6. Button có kích thước to
Khi sử dụng máy tính, việc click chuột vào button nhỏ là điều dễ dàng, chẳng thể làm khó được bạn. Nhưng mọi thứ sẽ trở nên khó khăn hơn nếu bạn muốn click chuột vào một button nhỏ trên màn hình điện thoại.
 Button nên to, dễ click
Button nên to, dễ click
Do đó, khi tìm hiểu các hướng dẫn thiết kế web mobile và tạo cho mình một checklist các yêu cầu cần có trên web mobile, đừng quên bổ sung yếu tố button to, dễ sử dụng. Đặc biệt các button như thêm vào giỏ hàng, đặt chỗ, mua ngay… – button quan trọng cần được làm to hơn, kích thích khách hàng mua sắm/sử dụng dịch vụ để tăng tỷ lệ chuyển đổi cho doanh nghiệp.
7. Bổ sung thẻ Meta Viewport
Bổ sung vào html cho mỗi trang sẽ giúp trình duyệt điều chỉnh chiều rộng trang của bạn với màn hình của loại thiết bị mà khách truy cập đến. Điều này đặc biệt có ích khi thiết kế giao diện web cho mobile.
 Bổ sung thẻ meta viewport giúp website hiển thị rõ ràng hơn
Bổ sung thẻ meta viewport giúp website hiển thị rõ ràng hơn
Trên đây là hướng dẫn 7 bước thiết kế web mobile cơ bản nhất mà bạn có thể áp dụng. Ngoài ra, mỗi website còn có những tính năng riêng phù hợp với chức năng của web cũng như nhóm ngành, lĩnh vực kinh doanh của doanh nghiệp. Bạn có thể liên hệ với My Website để được tư vấn cụ thể nhất!
My Website – Đơn vị cung cấp giải pháp xây dựng và phát triển website chuyên dụng cho marketing, sẽ mang đến những thành phẩm tối ưu về nội dung lẫn giao diện. Nếu đó là điều bạn cần, hãy kết nối ngay với chúng tôi để được tư vấn miễn phí từ A đến Z!
Thông tin chi tiết liên hệ:
Địa chỉ: Số 02 Hai Bà Trưng – TT Madaguôi – Đạ Huoai – Lâm Đồng
☎ Điện thoại liên hệ: 0906.081.284 – 0888.201.000
Email: [email protected]
Website: mywebsite.vn
Có thể bạn quan tâm
Apache Là Gì? Tổng Hợp Các Kiến Thức Cần Biết Về Apache
Ngày đăng: 05/12/2020
Hiện nay, tỉ lệ người truy cập website bằng các thiết bị di động gấp 3 lần so với máy tính. Do đó, việc tập trung vào thiết kế web phiên bản di động là một chiến lược hợp lý giúp doanh nghiệp giữ chân ...
Tại sao khi thiết kế giao diện website cần tối ưu hóa trên di động?
Ngày đăng: 05/12/2020
Hiện nay, tỉ lệ người truy cập website bằng các thiết bị di động gấp 3 lần so với máy tính. Do đó, việc tập trung vào thiết kế web phiên bản di động là một chiến lược hợp lý giúp doanh nghiệp giữ chân ...
Những lưu ý quan trọng để xây dựng blog doanh nghiệp hiệu quả
Ngày đăng: 05/12/2020
Hiện nay, tỉ lệ người truy cập website bằng các thiết bị di động gấp 3 lần so với máy tính. Do đó, việc tập trung vào thiết kế web phiên bản di động là một chiến lược hợp lý giúp doanh nghiệp giữ chân ...
Tạo Blog, Một Trong Những Cách Tăng Traffic Tự Nhiên
Ngày đăng: 05/12/2020
Hiện nay, tỉ lệ người truy cập website bằng các thiết bị di động gấp 3 lần so với máy tính. Do đó, việc tập trung vào thiết kế web phiên bản di động là một chiến lược hợp lý giúp doanh nghiệp giữ chân ...
10 cách tăng tốc độ trang web hiệu quả. NHANH – GỌN – ĐƠN GIẢN
Ngày đăng: 05/12/2020
Hiện nay, tỉ lệ người truy cập website bằng các thiết bị di động gấp 3 lần so với máy tính. Do đó, việc tập trung vào thiết kế web phiên bản di động là một chiến lược hợp lý giúp doanh nghiệp giữ chân ...




