1. Google AMP là gì?
AMP là từ viết tắt của cụm từ Accelerated Mobile Pages, đây là một framework mã nguồn mở được phát triển bởi sự phối hợp giữa Google và Twitter. AMP được ra đời nhằm mang đến những trải nghiệm tốt hơn cho người dùng khi truy cập website bằng thiết bị di động.
Cụ thể, AMP sẽ cho phép bạn tối ưu tốc độ tải trang trên thiết bị di động theo công thức đơn giản hóa đoạn mã nguồn HTML, phối hợp cùng những nguyên tắc CSS đã được sắp xếp hợp lý.
Để hiểu rõ hơn về tác dụng trực tiếp của AMP trên website bạn có thể tham khảo ví dụ như sau:
Giả sử, có 2 trang web A và B. Trong đó trang web A đã được cài đặt hỗ trợ AMP, còn trang B thì không. Khi bạn sử dụng di động, truy vấn bằng tìm kiếm trực tiếp trên Google giả sử cả 2 trang A và B đều chứa các thông tin mà bạn đang tìm kiếm.
Hãy thử nhấn vào trang B trước nhé, lúc này bạn sẽ phải tốn một khoảng thời gian kha khá để website load hết tất cả các thông tin từ hình ảnh, video cho đến nội dung. Vậy thì có phải đã mất quá nhiều thời gian của bạn đúng không?
Ngược lại, với trang web A đã được hỗ trợ cài đặt AMP sẽ đem đến bạn một trải nghiệm hoàn toàn khác biệt. Chỉ trong giây lát, tất cả các nội dung Website, thông tin hay những đoạn video trên đây đều được hiển thị với “tốc độ ánh sáng” chỉ trong vài giây sau khi click vào.
 AMP là từ viết tắt của cụm từ Accelerated Mobile Pages
AMP là từ viết tắt của cụm từ Accelerated Mobile Pages
2. Kỹ thuật được AMP áp dụng để hỗ trợ tăng tốc độ tải trang
Sau khi tìm hiểu rõ AMP là gì chắc hẳn đến đây bạn vẫn còn khá băn khoăn rằng vì sao Google AMP lại sở hữu “năng lực siêu nhân” có thể hiển thị tất cả các nội dung, hình ảnh và thông tin gửi đến người dùng nhanh đến vậy? Để làm được điều này, AMP sử dụng 3 kỹ thuật tăng tốc độ tải trang như sau:
Kỹ thuật Lazy loading image:
Kỹ thuật này giúp trì hoãn việc tải hình ảnh, chỉ khi người dùng cuộn trang đến vị trí của hình ảnh thì hình ảnh mới xuất hiện. Nhờ vào kỹ thuật này, website sẽ tránh được hiện tượng thừa dữ liệu từ đó mà tốc độ tải trang cũng trở nên nhanh hơn.
Kỹ thuật tải javascript bất đồng bộ async:
Nhờ vào kỹ thuật này, website có thể tải đoạn code hoặc tải dữ liệu phía dưới dù phần dữ liệu phía trên chưa được hoàn thiện.
Kỹ thuật CDN hỗ trợ javascript nhanh chóng:
CDN là từ viết tắt của Content Delivery Network – hệ thống máy chủ được đặt tại nhiều địa điểm khác nhau giúp truyền tải nội dung từ nguồn thông tin đến với người tìm kiếm nhanh hơn.
3. Ưu điểm và nhược điểm của AMP
Những công cụ dù có thông minh và được tối ưu như thế nào thì cũng đều có những ưu điểm, nhược điểm nhất định. Và hiển nhiên với Google AMP cũng thế, thì bên cạnh các ưu điểm nổi bật nó sẽ tồn tại một số mặt hạn chế trên website của bạn.
3.1. Ưu điểm của AMP
Giúp tăng tốc độ tải trang web:
Đây là ưu điểm nổi bật đầu tiên mà từ đầu mà tôi đã đề cập đến bạn ngay tại phần giải thích AMP là gì? Thông qua các nghiên cứu thực tế cho thấy rằng, một website được cài đặt AMP sẽ có tốc độ tải nhanh gấp 80% so với những trang web thông thường khác. Chính điều này, sẽ giúp bạn giảm tối đa chỉ số Bounce Rate trên site.
Tạo cơ hội cho phần nội dung website của bạn hiển thị đầy đủ và nổi bật hơn trên kết quả tìm kiếm của thiết bị di động.
Gia tăng một lượng đáng kể các Organic Search Traffic.
Hỗ trợ nâng cao hiệu suất server:
Nếu website của bạn nhận được nhiều lượt truy cập từ các thiết bị di động, AMP sẽ giúp giảm tải và góp phần cải thiện hiệu suất nhờ vào bản cache đã được lưu sẵn
3.2. Nhược điểm của AMP
AMP hoạt động dựa trên các thiết lập giới hạn của HTML, JavaScript và CSS. Vì thế, bạn sẽ không thể thêm tính năng cho website. Chính sự giới hạn này sẽ gây khó khăn trong trường hợp bạn muốn tùy biến, chỉnh sửa website để cung cấp thêm tiện ích thương mại dành cho người dùng.
Analytics bị hạn chế:
Việc thu thập dữ liệu, phân tích dữ liệu sẽ khó khăn hơn bởi bạn sẽ phải triển khai trên từng trang AMP của website nên tiêu tốn nhiều thời gian của bạn.
Phụ thuộc vào bộ nhớ Cache: như trên phần ưu điểm đã nhắc đến, tốc độ tải trang nhanh hơn nhờ vào việc bản cache đã lưu sẵn. Việc này khiến website của bạn trở nên phụ thuộc bộ nhớ Cache bởi thực chất Google không hề cung cấp bất cứ nền tảng nào để trang web tải nhanh chóng hơn.
 Kỹ thuật Google AMP cho phép tối ưu tốc độ tải trang trên di động
Kỹ thuật Google AMP cho phép tối ưu tốc độ tải trang trên di động
4. Hướng dẫn kiểm tra và cài đặt AMP cho Website nhanh chóng nhất
Mặc dù mang những ưu nhược nhất định nhưng có thể thấy Google AMP vẫn là một gợi ý vô cùng tiện lợi cho website của bạn đúng không nào? Vậy thì còn chờ gì mà không bắt tay vào cài đặt AMP cho website của bạn ngay.
4.1. Hướng dẫn kiểm tra Google AMP trên website
Trước khi đi vào bước cài đặt bạn cần kiểm tra website của mình đã được cài đặt AMP trước đó hay chưa. Bạn tiến hành kiểm tra AMP trên web theo từng bước dưới đây:
Đầu tiên bạn chỉ cần truy cập vào địa chỉ đường dẫn https://search.google.com/test/amp.
Sau đó, dán địa chỉ URL của website vào, rồi nhấn vào nút Kiểm Tra URL. Quá trình phân tích sẽ diễn ra trong vòng vài phút, bạn cố gắng kiên nhẫn chờ chút nhé.
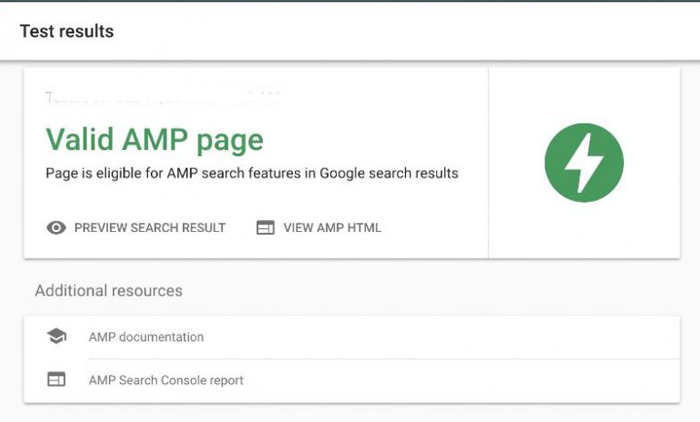
Nếu kết quả trả về hiển thị màu xanh lá như hình bên dưới, tức trang của bạn đã được cài đặt Google AMP thành công. Ngược lại nếu chưa cài đặt, hệ thống sẽ hiển thị đến bạn dòng thông báo “Không phải trang AMP”
 Kết quả thông báo trang web đã được cài đặt AMP thành công
Kết quả thông báo trang web đã được cài đặt AMP thành công
4.2. Cách cài đặt AMP cho website wordpress bằng Plugin AMP
Nếu trang web của bạn đang sử dụng CMS WordPress thì việc cài đặt Google AMP vô cùng đơn giản nhanh chóng chỉ với vài thao tác như sau:
Bước 1. Vào mục WordPress Dashboard >> Tại thanh menu chọn vào mục Plugin >> Chọn Add New >> Tìm kiếm Plugin bằng cách gõ vào tên Plugin đầy đủ AMP for WordPress >> Nhấn nút tìm kiếm.
Bước 2. Khi hệ thống sàng lọc và trả về kết quả plugin mà bạn đang tìm, lúc này hãy nhấn vào chữ Install để quá trình cài đặt được bắt đầu.
Bước 3. Cài đặt kết thúc >> Chuyển đến tab Appearance >> Tìm đến plugin AMP vừa cài đặt và tùy chỉnh cấu hình cho website.
Xem ngay:
Plugin là gì? Khám phá hoàn toàn về WordPress Plugin
Breadcrumb là gì? Vì sao Breadcrumb ngày càng quan trọng trong SEO
5. Kết luận
Sau khi tìm hiểu những thông tin về AMP mà My Website cung cấp bạn đã hiểu rõ khái niệm AMP là gì rồi đúng không nào? Việc tìm hiểu các công cụ hỗ trợ giúp việc tối ưu website, đem đến trải nghiệm trọn vẹn cho người dùng, đồng thời tăng cao chỉ số traffic cho trang web của bạn. Chúc bạn thành công và đừng quên thường xuyên ghé thăm My Website khám phá thêm nhiều thông tin hữu ích khác nữa nhé!
Có thể bạn quan tâm
Apache Là Gì? Tổng Hợp Các Kiến Thức Cần Biết Về Apache
Ngày đăng: 05/12/2020
Ngày nay, xu hướng Google Search chiếm 90% trên các thiết bị di động. Điều này đặt ra thách thức không nhỏ cho những chuyên gia SEO lẫn người phát triển web, đó là làm thế nào để đem đến sự trải nghiệm tốt nhất ...
Tại sao khi thiết kế giao diện website cần tối ưu hóa trên di động?
Ngày đăng: 05/12/2020
Ngày nay, xu hướng Google Search chiếm 90% trên các thiết bị di động. Điều này đặt ra thách thức không nhỏ cho những chuyên gia SEO lẫn người phát triển web, đó là làm thế nào để đem đến sự trải nghiệm tốt nhất ...
Những lưu ý quan trọng để xây dựng blog doanh nghiệp hiệu quả
Ngày đăng: 05/12/2020
Ngày nay, xu hướng Google Search chiếm 90% trên các thiết bị di động. Điều này đặt ra thách thức không nhỏ cho những chuyên gia SEO lẫn người phát triển web, đó là làm thế nào để đem đến sự trải nghiệm tốt nhất ...
Tạo Blog, Một Trong Những Cách Tăng Traffic Tự Nhiên
Ngày đăng: 05/12/2020
Ngày nay, xu hướng Google Search chiếm 90% trên các thiết bị di động. Điều này đặt ra thách thức không nhỏ cho những chuyên gia SEO lẫn người phát triển web, đó là làm thế nào để đem đến sự trải nghiệm tốt nhất ...
10 cách tăng tốc độ trang web hiệu quả. NHANH – GỌN – ĐƠN GIẢN
Ngày đăng: 05/12/2020
Ngày nay, xu hướng Google Search chiếm 90% trên các thiết bị di động. Điều này đặt ra thách thức không nhỏ cho những chuyên gia SEO lẫn người phát triển web, đó là làm thế nào để đem đến sự trải nghiệm tốt nhất ...




