
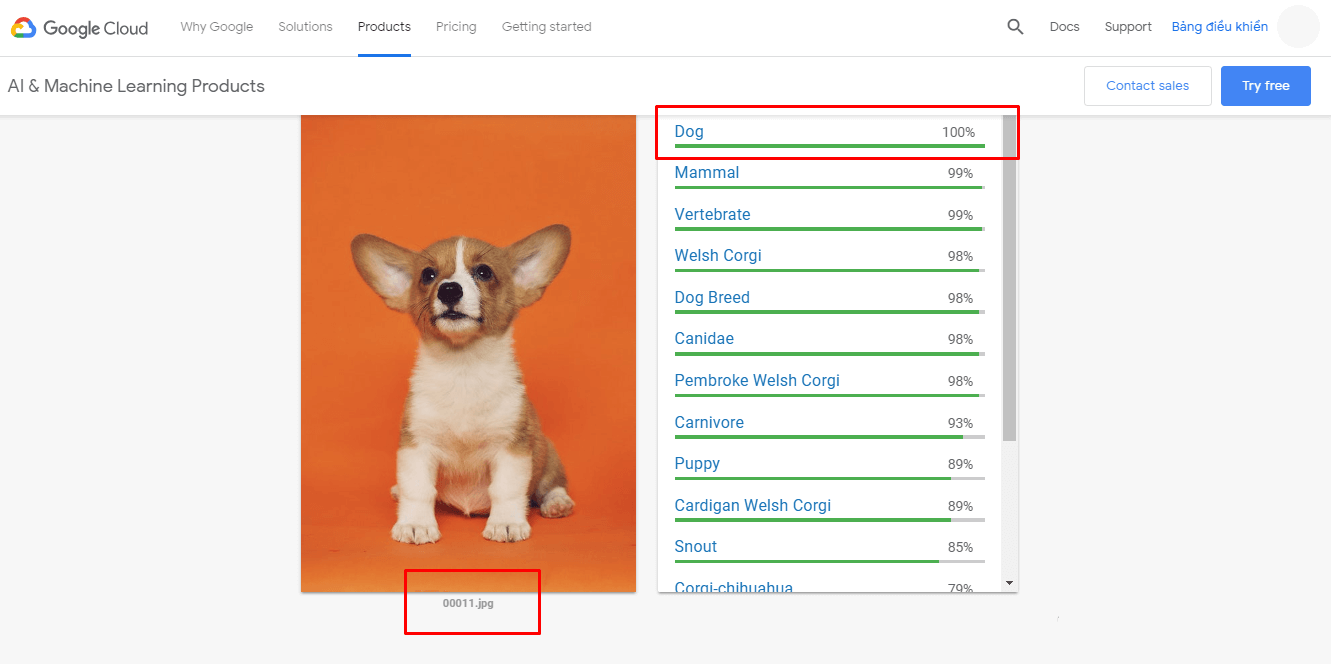
Đầu tiên, bạn có thể thấy rằng Google có thể biết chính xác nội dung hình ảnh. My Website cũng đã đặt tên không liên quan đến hình ảnh 00011.jpeg.
Nếu Google đã thông minh đến mức có thể nhận diện được hình ảnh, vậy tại sao chúng ta cần thêm thẻ alt cho hình ảnh. Có phải là thẻ alt đã không còn quan trọng không? Không hẳn là vậy. Đó là bởi vì “Dog (chó)” là động vật rất đỗi quen thuộc và phổ biến, nên Google gần như miêu tả chính xác.
Trong bài viết này, My Website sẽ liệt kê 12 cách SEO hình ảnh hiệu quả để tăng lượng traffic tự nhiên cho website của bạn.
1. Đặt tên hình ảnh hợp lý
My Website xin được trích lời của Google như sau:
“Tên tệp có thể cung cấp thông tin cho Google về nội dung của hình ảnh. Ví dụ, my-new-black-kitten.jpg tốt hơn rất nhiều so với IMG00023.JPG”
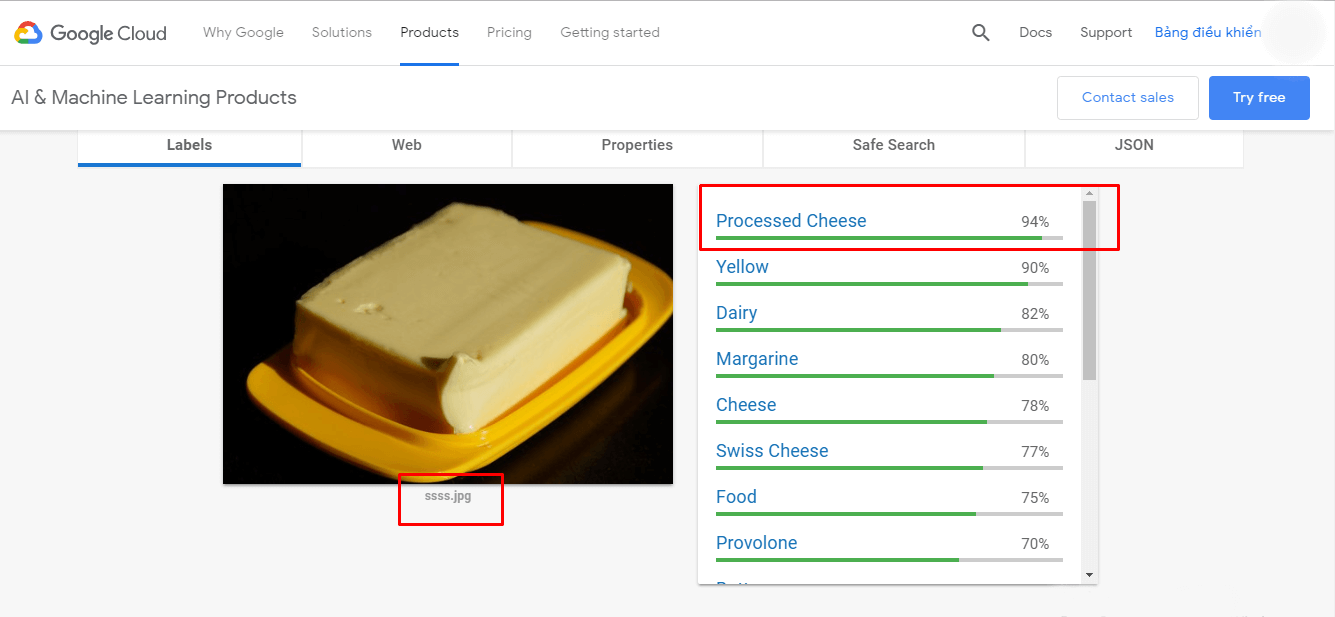
Để đảm bảo về tính chính xác của Google, My Website đã thực hiện thêm một ví dụ:
 Trong ví dụ này, Google chắc chắn 94% đây là phô mai đã qua chế biến (processed cheese). Nhưng Google đã sai, đây là bơ (butter). Bạn có thể thấy trong những kết quả không có cái nào là bơ cả.
Trong ví dụ này, Google chắc chắn 94% đây là phô mai đã qua chế biến (processed cheese). Nhưng Google đã sai, đây là bơ (butter). Bạn có thể thấy trong những kết quả không có cái nào là bơ cả.
Điều này có nghĩa là, Google không bao giờ hoàn toàn đúng cả. Vì thế bạn nên đặt tên vào mỗi hình ảnh của mình như thiet_ke_web.jpg. Tuy nhiên, chỉ cần 1 keyword là đủ. Đừng thêm quá nhiều như thiet_ke_web_xay_dung_web_design_web.jpg.
2. Thêm thẻ alt và chú thích
Một cách giúp bạn thêm thẻ alt hiệu quả là điền vào chỗ trống cho câu sau: “Đây là bức ảnh/vẽ/hình ảnh/biểu đồ về …”
Câu trả lời của bạn sẽ là nội dung thích hợp để thêm vào thẻ alt. Ví dụ: “Đây là bức tranh về một con hươu cao cổ.“  “
“
Đây là biểu đồ về tình hình phát triển quý 4, 2018.“ 
Nếu website bạn có nhiều sản phẩm, bạn có thể thêm mã sản phẩm vào thẻ alt như hình dưới đây:


Ngoài ra, đừng quên thêm chú thích vào mỗi hình và đặt hình ảnh gần nội dung văn bản có liên quan. Thẻ alt và chú thích giúp Google hiểu được nội dung hình ảnh. Thêm vào nó, nếu hình ảnh bị vấn đề liên quan đến hiển thị thì thẻ alt và chú thích sẽ giúp người xem hình dung được nội dung hình ảnh minh hoạ.
3. Lựa chọn định dạng tệp thích hợp
3 loại tệp hình ảnh phổ biến nhất trên internet là JPEG, PNG và GIF. Tuỳ vào nội dung hình ảnh, mà mỗi loại lại phù hợp với từng nội dung khác nhau. JPEG phù hợp cho hình ảnh, trong khi đó PNG phù hợp với các bức vẽ đường (line drawing), nội dung trong hình ảnh. Còn GIF thì phù hợp với hình ảnh động.
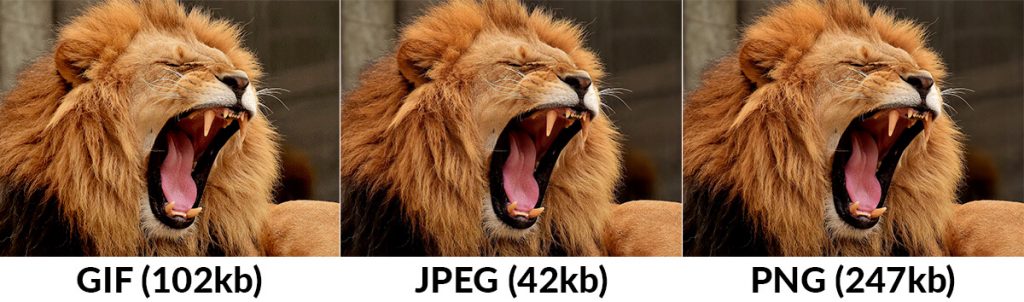
 Dung lượng file của 3 loại tệp khác nhau
Dung lượng file của 3 loại tệp khác nhau
Như bạn có thể thấy, dung lượng tệp của 3 loại khác xa nhau và JPEG là kẻ chiến thắng với dung lượng thấp nhất. Lựa chọn loại tệp phù hợp ảnh hưởng rất nhiều tới tốc độ load của website. Nếu dung lượng tệp quá lớn sẽ làm web load chậm, làm ảnh hưởng SEO. Từ đó khiến website của bạn có thứ hạng không cao.
4. Điều chỉnh kích thước hình ảnh
Dưới đây là hình ảnh blog của My Website khi hiển thị trên màn hình 15.6’’. Bạn có thể thấy rằng hai bên có rất nhiều khoảng trắng, và chúng bằng nhau. Đó là vì My Website đã cài đặt kích thước của nội dung và hình ảnh (chiều ngang tối đa: 1034px). Nói cách khác, bất kể màn hình kích thước của bạn là gì, hình ảnh không bao giờ được hiển thị rộng hơn 1034px.
 (Copy: Ảnh chụp màn hình Blog của My Website)
(Copy: Ảnh chụp màn hình Blog của My Website)
Giải pháp là thay đổi kích thước và tải lên hình ảnh theo chiều rộng tối đa bạn cần. Hãy lưu ý rằng điều này có thể không phải là kích thước 1034px như My Website. Nó phụ thuộc vào thiết kế tổng thể của trang web của bạn.
5. Giảm dung lượng hình ảnh
Hãy cùng xem hai bức ảnh dưới đây:
 Chất lượng hai bức ảnh tương tự nhau nhưng dung lượng của bức thứ nhất nhỏ hơn bức thứ hai. Điều này sẽ giúp giảm thời gian load web.
Chất lượng hai bức ảnh tương tự nhau nhưng dung lượng của bức thứ nhất nhỏ hơn bức thứ hai. Điều này sẽ giúp giảm thời gian load web.
Google khuyến khích bạn tìm cách giảm dung lượng hình ảnh xuống mà không làm giảm chất lượng của chúng. Họ gợi ý một số công cụ như Guetzli, MozJPEG (Mozilla), và pngquant. Tuy nhiên, chúng khá rắc rối thế nên My Website xin giới thiệu bạn một công cụ dễ dùng là TinyPNG để giảm dung lượng hình ảnh mà không làm giảm chất lượng của nó.
6. Thêm sitemap cho hình ảnh
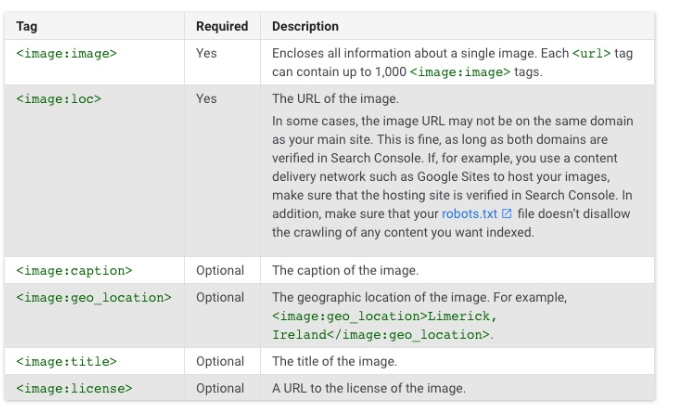
Sitemap cho hình ảnh giúp Google thu thập thông tin về những hình ảnh trên website mà bạn muốn lập chỉ mục.Dưới đây là một số thẻ mà bạn có thể dùng để lập sitemap cho hình ảnh.

Nếu bạn đang sử dụng WordPress và Yoast SEO, thì hình ảnh sẽ tự động được thêm vào sơ đồ trang web của bạn.
7. Sử dụng đồ hoạ Vector khi thích hợp
Đồ họa vector sử dụng các đường, điểm và đa giác để thể hiện một hình ảnh. Chúng phù hợp để thiết kế hình ảnh bao gồm các hình dạng hình học đơn giản (ví dụ: logo, văn bản, biểu tượng, v.v.) và mang lại kết quả sắc nét ở mọi độ phân giải và cài đặt thu phóng. Điều này giúp chúng có định dạng lý tưởng cho độ phân giải màn hình cao và hiển thị ở các kích cỡ khác nhau.
8. Cung cấp hình ảnh chuẩn responsive
Sẽ thế nào nếu hình ảnh của bạn xuất hiện rất vừa vặn và đẹp trên màn hình PC, desktop nhưng lại xuất hiện rất “lỗi” trên màn hình nhỏ như điện thoại?
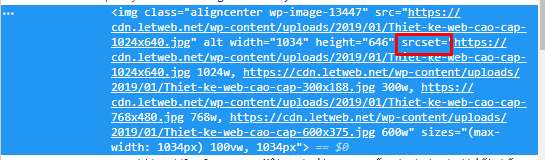
Cách để giải quyết vấn đề lòi lỗm hình ảnh này là dùng srcset. Nó giúp cung cấp cho trình duyệt biết kích thước nào là phù hợp cho từng loại màn hình khác nhau. Dưới đây là đoạn mã của hình ảnh mà My Website đăng lên blog của mình. Đạt chuẩn responsive trên các loại màn hình và sử dụng srcset.
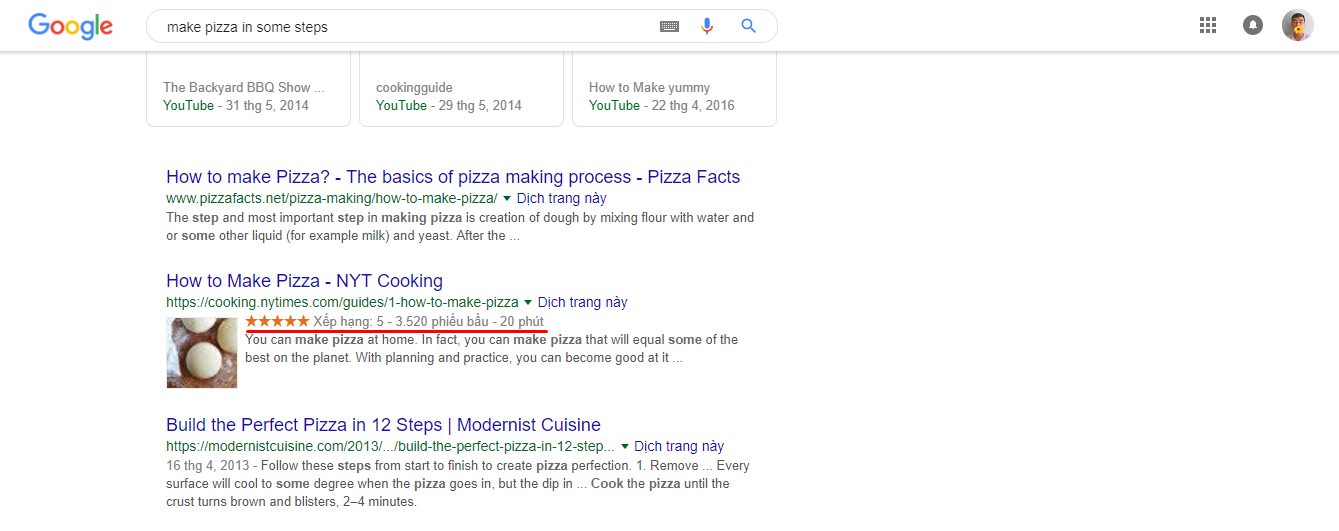
 9. Sử dụng Schema markup
9. Sử dụng Schema markup
Schema là code của site cho phép Google biết thêm thông tin về site của bạn. Không chỉ trông đẹp mắt, khi bạn sử dụng schema markup sẽ cho Google biết website của bạn đang nói về vấn đề gì. Chúng bao gồm những tag như heading tag, keyword, và meta description.
 Schema markup có ảnh hưởng đến SEO bởi vì Google sẽ hiển thị loại thông tin khi tìm kiếm trên thiết bị mobile.
Schema markup có ảnh hưởng đến SEO bởi vì Google sẽ hiển thị loại thông tin khi tìm kiếm trên thiết bị mobile.
10. Xem xét áp dụng lazy loading (tải chậm)
Lazy loading được hiểu là hình ảnh sẽ không hiển thị nếu không được kéo đến. Tuy có nhiều ý kiến khác nhau về nó nhưng Google cho biết lazy-loading là sẽ giúp website tải nhanh hơn. Điều này cũng có ảnh hưởng tốt đến SEO.
Nếu sử dụng website chạy trên nền tảng wordpress, sẽ có một số plugin lazy loading bạn có thể sử dụng. Hãy thử cho website của mình và kiểm tra hiệu quả mà nó mang lại thử xem.
11. Tận dụng browser caching
Browser caching là nơi hình ảnh được lưu trữ trong trình duyệt của người dùng. Điều này sẽ giúp trình duyệt của người dùng tải nhanh hơn khi truy cập lần nữa vào một trang web.
Ví dụ, khi bạn truy cập một trang blog của My Website. Trình duyệt của bạn sẽ lưu trữ lại hình ảnh xuất hiện trong bài blog và nếu bạn truy cập lại vào hôm sau, trang blog đó sẽ tải nhanh hơn. Đó chính là bản chất của browser caching.
12. Sử dụng CDN (Mạng lưới phân bố nội dung)
CDN là mạng lưới các máy tính chứa bản sao nội dung từ một máy chủ chính. Những máy tính này được đặc ở nhiều nơi trong một mạng lưới và giúp tối ưu hoá băng thông cho việc truy cập dữ liệu. Khi truy cập vào nội dung, người dùng sẽ truy cập vào máy chủ gần nhất giúp giảm thời gian tải và tránh tình trạng nhiều người cùng dùng chung một máy chủ.
Ví dụ, máy chủ của My Website được đặt ở TPHCM, CDN sẽ copy và lưu trữ các file tĩnh vào các máy chủ trên khắp thế giới. Nếu khách hàng ở Việt Nam truy cập, thì máy chủ ở TPHCM sẽ phục vụ bạn. Nếu ở Mỹ thì máy chủ ở Mỹ sẽ phục vụ bạn…
Tóm lại
Trong bài viết này, My Website chỉ tổng hợp một ít cách giúp bạn SEO hình ảnh hiệu quả hơn. Nếu bạn muốn tìm hiểu thêm, hãy tìm thêm tài liệu của Google. Hãy nhớ rằng, đừng cố gắng nhồi nhét quá nhiều thứ. Hãy lựa chọn cách tốt nhất cho bạn.
Có thể bạn quan tâm
5 mẹo thực hiện Digital Marketing hiệu quả cho người mới bắt đầu
Ngày đăng: 27/01/2022
Hầu hết chúng ta đều tin vào sự phát triển vượt bậc của Google trong khả năng nhận diện hình ảnh. Hãy cùng thử xem ví dụ dưới đây nhé. Đây là những gì xảy ra khi My Website đăng tải một bức ảnh lên ...
Cách viết nội dung website tối ưu trong 9 bước
Ngày đăng: 04/12/2020
Hầu hết chúng ta đều tin vào sự phát triển vượt bậc của Google trong khả năng nhận diện hình ảnh. Hãy cùng thử xem ví dụ dưới đây nhé. Đây là những gì xảy ra khi My Website đăng tải một bức ảnh lên ...
5 Tips quan trọng giúp bạn tối ưu hình ảnh lên Top Google
Ngày đăng: 03/12/2020
Hầu hết chúng ta đều tin vào sự phát triển vượt bậc của Google trong khả năng nhận diện hình ảnh. Hãy cùng thử xem ví dụ dưới đây nhé. Đây là những gì xảy ra khi My Website đăng tải một bức ảnh lên ...
Content chuẩn SEO là gì? 4 tiêu chuẩn phải có trong bài viết SEO
Ngày đăng: 28/11/2020
Hầu hết chúng ta đều tin vào sự phát triển vượt bậc của Google trong khả năng nhận diện hình ảnh. Hãy cùng thử xem ví dụ dưới đây nhé. Đây là những gì xảy ra khi My Website đăng tải một bức ảnh lên ...
Entity là gì? Xu hướng SEO entity có hiệu quả như lời đồn?
Ngày đăng: 28/11/2020
Hầu hết chúng ta đều tin vào sự phát triển vượt bậc của Google trong khả năng nhận diện hình ảnh. Hãy cùng thử xem ví dụ dưới đây nhé. Đây là những gì xảy ra khi My Website đăng tải một bức ảnh lên ...





